Aprende a programar online con Glitch
Decir de Glitch que es una plataforma para aprender a programar online es quedarse corto.
Es una plataforma bastante desconocida en la que disfrutaremos de muchas opciones sin tener que instalar nada en nuestro ordenador.
Así es, mostrarás al mundo lo que sabes y tus prácticas con pocos clics.
Y podrás aprender a programar siguiendo los tutoriales incrustados dentro del propio Glitch
¿Te parece poco? Pues hay más, sigue leyendo…
Vídeo: conoce Glitch y aprende a programar online de forma creativa ¶
Suscríbete a mi canal de YouTube
La verdadera red social de programadores ¶

Si bien es cierto que GitHub se ha llevado de calle esta fama merecida de red social, algunas de las características de Glitch la hacen más apta para ocupar este puesto.
Olvídate por un momento de su aire inocente e infantil, no pienses que esto es solo para niños.
Puedes usarla de forma anónima, pero te recomiendo que te registres con tu cuenta de GitHub o Facebook.
A partir de ahí navega por los proyectos que ya existen en el sistema. Puedes utilizar el buscador para encontrar lo que quieras, pero las recomendaciones que hacen desde portada por temáticas.
Hay una sólo de juegos, otra para Internet Of Things o bots.
Lo más moderno, más de vanguardia, lo vas a encontrar aquí seguro.
Hay infinidad de proyectos.
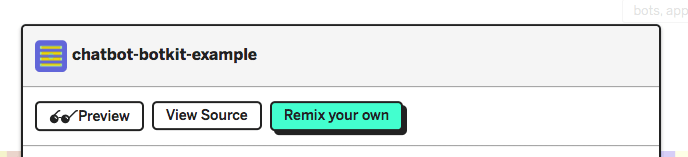
Si haces click en cualquiera de esos proyectos verás tres botones:
- Preview. Previsualiza el proyecto en la web.
- View source. Ver el código fuente del proyecto.
- Remix your own. Aprópiate del código y hazlo tuyo para modificarlo agusto.
Lo que me da la siguiente brillante idea: describir las características siguiendo estos botones.
Vamos a ello.

Alojamiento gratuito ¶
Si puedes visualizar el proyecto en glitch es porque tienes una dirección web para acceder a ella. Abierta al mundo.
Así que puedes alojar aquí tus proyectos de aprendizaje, educativos o pruebas de concepto. Si tienes cuenta Glitch te ofrece alojamiento a más largo plazo con algunas limitaciones de espacio y disponibilidad.
Los proyectos pueden ser de dos tipos
1. HTML estático con JavaScript y CSS
2. Aplicaciones construidas sobre node, el JavaScript que se ejecuta en el servidor
Lo segundo es lo que realmente abre la puerta a poder hacer prácticamente de todo, ya que sobre node funcionan multitud de servicios y librerías.
El despliegue de tu código y la ejecución de dependencias es algo que Glitch hace por ti constantemente, ejecutando los comandos de despliegue y guardando los cambios de forma automática.
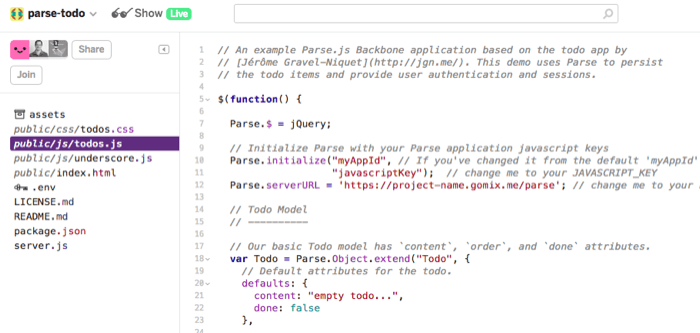
Código fuente de tu proyecto ¶
Desde el primer momento vas a poder ver el editor de código online. En la parte izquierda los archivos, en la parte derecha el código.

El editor es sensible al contexto. De esta forma si estás viendo un fichero de tipo Markdown lo verás con el formato correcto. Y si se trata del fichero de dependencias de librerías JSON nos aparecerá un desplegable para poder añadir más librerías a nuestro entorno a a través de un buscador.
Es aquí donde nos encontramos ante el único defecto que le encuentro al sistema: la interfaz de gestión. Algunas opciones quedan escondidas y otras no están en el lugar que merecen. Puedes verlo en los vídeos del artículo con más detalle.
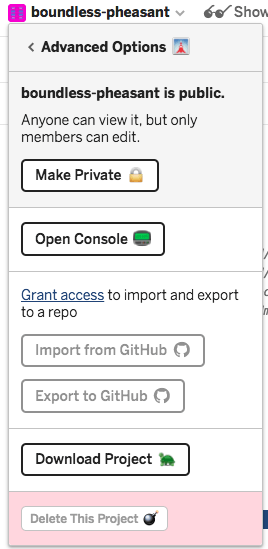
Una cosa más a destacar, muy importante e infrecuente: acceso a consola.
A través de del desplegable del proyecto puedes acceder a unas opciones más avanzadas. Y una de ellas es la consola, una terminal en web donde podrás cacharrear con los ficheros ocultos que no se ven en el editor, ejecutar tus propios comandos o mantener un repositorio git.

Una auténtica joya.
Comparte el código ¶
El punto fuerte de Glitch es la capacidad para trabajar en colaboración con otros. Cualquiera puede replicar un proyecto para trabajar con él, pero también puedes hacer más cosas.
Puedes incluir a otros usuarios en el proyecto para que trabajen junto a ti. Y de esta forma incluso programar en tiempo real, viendo los cambios de tus compañeros directamente en el proyecto.
Si, Glitch es como el Google Drive de la programación.
Incluso puedes preguntar a la comunidad directamente. Tu duda aparecerá en la home de la plataforma para que cualquiera pueda darte soporte.
También puedes enviar y recibir el código a github, para darle mayor persistencia a tus cambios.
Suscríbete a mi canal de YouTube
Ideas para usar Glitch ¶
Quiero terminar el articulo con ocurrencias varias. Cosas para las que puedes utilizar esta herramienta para aprender a programar online.
Aprendizaje de alumnos
Eres profesor de una materia y quieres que todos tus alumnos compartan un código de base. Y que trabajen a partir de ahí de forma individual o colectiva.
Pair programming
Hay muchas soluciones para hacer programación en parejas. Es el método más efectivo para aprender. Conectados a través de Skype, Hangout o Jitsi no sólo compartes la voz, sino que programas sobre la misma base que tu compañero.
Compartir un proyecto
Así lo hicimos con el bot de Chiquito de la Calzada. Lanzamos el fistrobot como prueba de concepto de los pasos a dar cuando se crea por primera vez un chatbot. Tu también puedes hacerlo si estás en ese proceso de creación, de bootstrapping, dónde quieres mostrarles a otros tu capacidad de trabajo.
De igual forma si tienes un proyecto de software libre, qué mejor manera de darlo a conocer, si es compatible con Glitch, que permitiendo a cualquiera jugar con él en directo.
Si es lo que más nos gusta a los desarrolladores, toquetearlo todo :)
Página estática
Un pequeño proyecto o la web de un podcast puede estar alojado en Glitch de forma gratuita sino necesita una gran cantidad de recursos.
Prueba glitch (aquí tienes los vídeos), aunque no programes en JavaScript.
Vas a descubrir nuevas herramientas, proyectos y recursos que te van a a ser útiles.
¿Tienes algunos? Compártelo en los comentarios. Gracias por tu tiempo.
Escrito por:
Daniel Primo
12 recursos para developers cada domingo en tu bandeja de entrada
Además de una skill práctica bien explicada, trucos para mejorar tu futuro profesional y una pizquita de humor útil para el resto de la semana. Gratis.