Cómo crear un cuestionario interactivo para tu web con H5P
¿Quieres crear un cuestionario interactivo o un juego sencillo para tu web y no sabes que opción elegir? Tienes sistemas que se implementan sobre el CMS que utilizas, plataformas de pago y siempre te lo puedes programar tu mismo.
Aquí te voy a presentar una pequeña parte de H5P, una plataforma de software libre bastante desconocida y orientada al mundo educativo, aunque perfectamente aprovechable para los que tenemos una web, blog o podcast. Seguramente hayas visto recursos parecidos en prensa online o grandes portales.
Veremos en este tutorial cómo añadir un cuestionario para añadir contenido enriquecido a un post e incluso poder añadir una acción tras el uso del
Videotutorial ¶
Suscríbete a mi canal de YouTube
¿Qué es H5P? ¶
H5P es una plataforma de software libre montada por una empresa de Noruega llamada Joubel. Cansados de utilizar herramientas como Flash para sus componentes educativos, dedicaron todos los esfuerzos a generar HTML5 Rich Content.
Así es, decidieron montarse esta plataforma y aprovechar todas las posibilidades del HTML5 para generar contenidos interactivos con los que se pueden crear sliders, juegos, cuestionarios, encuestas…
Por cierto que H5P son la siglas de HTML5 Package.

Si quieres saber más sobre esta plataforma y todas las opciones que tiene, escucha el episodio 9 del podcast Web Reactiva: Contenido enriquecido con H5P.
Cuestiones previas ¶
H5P se integra con CMS y LMS, sistemas de gestión de contenido y de aprendizaje. Hay plugins oficiales para Drupal (también para Drupal 8), WordPress y Moodle. El primero es el gestor más orgánico de todos, ya que la web de H5P está construida sobre esta plataforma, pero como veis en el vídeo crear un cuestionario interactivo en Wordpress es igual de fácil.
Si no utilizas estos sistemas no te preocupes, que también puedes utilizarlo con alegría. Desde su plataforma también se pueden crear todos los juegos y contenidos interactivos para luego insertarlos a través de un iframe. Es totalmente funcional como podéis ver en este ejemplo de juego filosófico aunque existe alguna limitación para integraciones posteriores.
Además, de forma muy relevante os diré que la mayor parte de los juegos y contenidos que generas con H5P son accesibles WCAG 2.0 AA.
Plugin para WordPress ¶
En este caso vamos a utilizar el plugin de WordPress para H5P que podéis encontrar gratuitamente en el repositorio oficial de plugins. Utilizando el instalador de plugins lo tendréis disponible al momento.
Aparecerán dos nuevas opciones en el menú de administración:
- H5P Content es donde gestionaremos todo el contenido creado con este plugin.
- En Ajustes > H5P tendremos algunas configuraciones generales, que de momento, dejaremos por defecto.
Cómo crear un cuestionario interactivo ¶
Pulsamos en H5P Content > Add new y se abre el formulario de creación de contenido enriquecido.
Aparte del título del contenido que luego podremos insertar, tenemos dos opciones para crear ese contenido, las vemos a continuación.
Clonar cuestionarios con un fichero h5p ¶

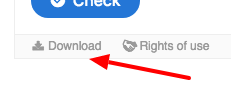
Podemos utilizar el de ejemplo de cuestionario multiopción (Multiple Choice) y pulsar el botón ‘Download’ de la barra inferior. No todos los contenidos tienen este botón disponible, depende de la decisión del autor.
Descargamos el fichero con la extensión h5p, que no es más que un empaquetado con toda la información que necesita el plugin para mostrar el contenido enriquecido.

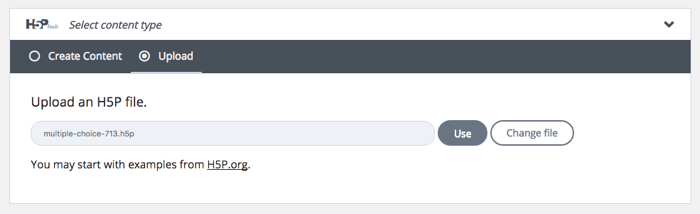
Ahora desde el formulario utilizamos la opción Upload, seleccionamos el archivo y lo subimos.
Con esto tendremos reproducido exactamente el ejemplo que hemos descargado y podremos modificarlo.
Esto es particularmente útil si ya has creado un contenido del mismo tipo en tu plataforma o en h5p.org. Sobre todo porque seguramente ya hayas introducido traducciones a los textos estándar y será todo un poco más rápido.
Crear cuestionario desde el inicio ¶
Nosotros apostamos por crear el primer contenido desde cero, para que veas que fácil es crear un cuestionario interactivo.

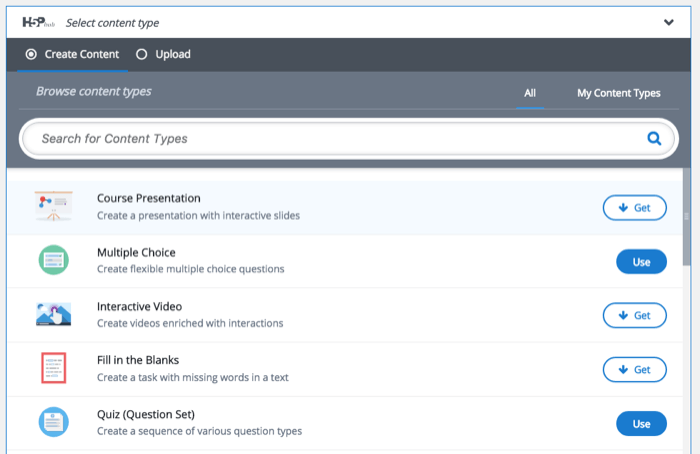
En el formulario anterior seleccionamos “Create content” y luego “All” para que nos deje ver todos los disponibles. El nuestro es “Multiple Choice”. Si no lo tenemos descargado previamente aparecerá el botón “Get” que nos descargará el formato a nuestro sistema. Si no, click en “Use”.
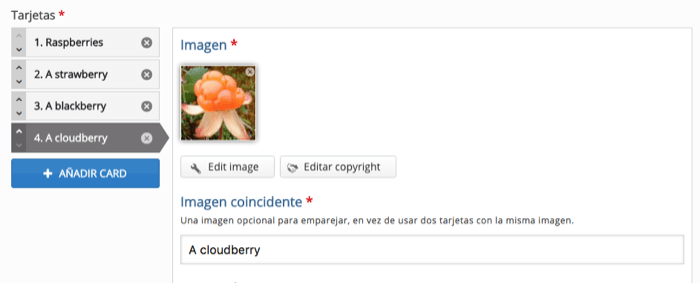
Los formularios para construir contenido HTML5 son largos, pero bastante intuitivos. En nuestro caso tendremos que rellenar la pregunta y posteriormente las respuestas, marcando cuáles son las correctas.
Como es “múltiple” puedes seleccionar más de una pregunta correcta como hacemos en nuestro ejemplo de los ingredientes de la tortilla de patatas.
Podemos incluso añadir algún “tip” para ayudar al usuario a completar el cuestionario. Es más, incluso si queremos completar el apartado de aprendizaje del cuestionario podríamos dar mensajes al estudiante tanto si selecciona esa respuesta de forma correcta como incorrecta. ¡Completísimo!
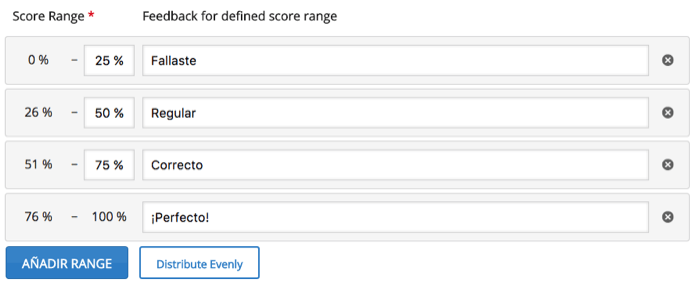
Feedback del cuestionario ¶
Algo que es personalizable es el premio que obtiene el usuario al contestar al cuestionario. Si bien es cierto que en este caso solo tenemos una pregunta, en otros tipos de contenido de H5P como la colección de preguntas puede tener más sentido.

La cuestión es que según el porcentaje de aciertos podemos indicar un resultado en pantalla. Si tuviéramos varias preguntas podríamos definir cuántos puntos ha conseguido en el cuestionario.
Al desplegar el campo “Behavioural settings” tendremos opciones diferentes en función del juego. Por ejemplo podremos dar la opción de reintentar o de mostrar la solución correcta.
Otros parámetros de configuración ¶
En la parte final del formulario podremos especificar todos los textos que aparecen para cada juego. Por defecto aparecen en inglés.
Para el plugin de WordPress, aunque en el resto de casos será similar, tenemos a la derecha las opciones que se muestran bajo el contenedor del juego. Podemos ofrecerlo para que cualquiera lo descargue, la atribución de derechos o si queremos que otros puedan embeberlo en su página web.
Como ves este sistema permite crear contenido distribuido, pero las integraciones no acaban ahí.
Integración con otras plataformas a través de xAPI ¶
El antes llamado Tin Can API es ahora xAPI (Experience API). Se trata de un protocolo para comunicar los resultados del aprendizaje en el juego a otra plataforma que se encarga de almacenarlo y, también, de mostrar los resultados.
Tenéis más información sobre esto en el episodio del podcast donde trato de forma más completa H5P y todas sus características.

H5P trae para varios de sus contenidos integración con este sistema. En el caso de WordPress necesitamos instalar el plugin H5P-xAPI. En Drupal y Moodle el soporte viene de serie.
A través de este sistema también podremos comunicar las acciones del usuario sobre el contenido de H5P a través de JavaScript abriendo la puerta a otro elemento muy importante: lanzar eventos en la web relacionados con esas acciones.
Como se ve en el vídeo después de comprobar la respuesta del usuario se abre un modal con la opción de suscribirse al canal de YouTube.
Gracias a xAPI podemos conocer si el usuario ha acertado o tiene un mínimo de puntos. Así, tanto si acierta como si no, podemos obsequiarle con algún regalo que solo pueda descubrir si juega con el cuestionario. Muy interesante desde el punto de vista del marketing online :)
Si tienes dudas sobre como montar tu cuestionario o como integrarlo con acciones concretas de tu web, no dejes de preguntarme a través del formulario de contacto.
Espero que este tutorial te haya sido útil :)
Escrito por:
Daniel Primo
12 recursos para developers cada domingo en tu bandeja de entrada
Además de una skill práctica bien explicada, trucos para mejorar tu futuro profesional y una pizquita de humor útil para el resto de la semana. Gratis.