Integrando bloques de Tailwind CSS en nuestros proyectos
Tailwind CSS es una librería de estilos que quiere facilitarte la vida ¶
Hoy en día nos podemos encontrar con infinidad de frameworks CSS que nos ayudan con la organización y diseño de elementos dentro de nuestra página web.
Entre estos frameworks cabe destacar uno que se está ganando protagonismo respecto a sus competidores: Tailwind CSS.
TailwindCSS nos permite integrar etiquetas de clase en linea con una nomenclatura más sencilla que la del CSS tradicional.
Además alberga soluciones sencillas para poder dotar a los elementos del HTML de capacidad responsive y para la ordenación de los mismos en el DOM a través de flexbox.
Aunque Tailwind CSS tenga una nomenclatura muy sencilla y fácil de implementar, a veces necesitamos ese toque de inspiración necesario para que nuestra web se vea bonita en conjunto.
Para dar solución a esta problemática, existen repositorios y webs que comparten bloques de código específicos para TailwindCSS que pueden ser de gran ayuda a la hora de integrar componentes como listas de precios, cabeceras, galerías, etc.
El artículo que hoy nos atañe va de esto mismo, de integrar un listado de precios a modo de tarjeta dentro de nuestra web, y lo vamos a hacer obteniendo el código a través de la web Tailblocks.
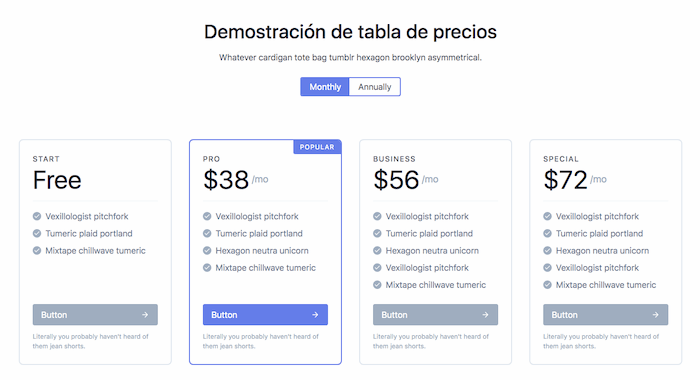
Este es el resultado final que conseguiremos, 100% personalizable:

Instalando todo lo necesario ¶
Existen varias formas de utilizar código Tailwind CSS en tu proyecto web.
El método más tradicional es el de hacer referencia al CDN de Tailwind CSS a través del head de nuestra web, pero hoy vamos a ir un paso más allá.
Lo instalaremos en nuestro proyecto en local a través de npm.
Recuerda que para poder ejecutar comandos npm es necesario tener instalado NodeJS en tu ordenador. Lo puedes descargar para tu sistema operativo aquí: Node.
Una vez entremos en nuestra carpeta de proyecto, ejecutaremos el siguiente comando en consola para iniciar el proyecto npm:
npm init -y
Con este comando ya tendremos el archivo raíz package.json necesario para almacenar las dependencias de nuestro proyecto. A continuación realizaremos la instalación base de Tailwind CSS con el siguiente comando:
npm install Tailwind CSS
Preprocesador de CSS ¶
Otro de los pasos necesarios en la preparación de nuestro proyecto, es instalar un preprocesador de CSS.
Los preprocesadores de CSS se encargan de transformar las reglas de lenguaje utilizadas por Tailwind CSS en código CSS que sea entendible por el navegador.
En este caso vamos a utilizar PostCSS además de la librería Autoprefixer. Esta última se encargará de poner los prefijos a todas las clases CSS para que todos los navegadores entiendan, por ejemplo, como es una transición.
npm install postcss-cli autoprefixer
Para configurar PostCSS una vez instalado, simplemente debemos de crear el archivo raíz postcss.config.js e incluir las siguientes lineas en el mismo:
module.exports = {
plugins: [require('Tailwind CSS'), require('autoprefixer')],
};
Configuración inicial de TailwindCSS ¶
Hasta ahora hemos realizado la instalación de todos los paquetes base, solo nos queda realizar la configuración inicial necesaria de Tailwind CSS. Inicialicemos el proyecto Tailwind CSS para poder crear el archivo de configuración tailwind.config.js situado en el raíz de nuestro proyecto:
npx tailwindcss init
Por último, y según la documentación, necesitamos crear el archivo tailwind.css en una ruta a nuestra elección.
En nuestro caso la creamos dentro de css/tailwind.css. El contenido del archivo será el siguiente:
@tailwind base;
@tailwind components;
@tailwind utilities;
Tal y como podemos ver, en este archivo CSS no tenemos nada de CSS nativo.
Es aquí donde entra en juego el preprocesador de CSS (PostCSS en nuestro caso), para poder transformar esas directivas en un código CSS que pueda entender el navegador.
Por último, vamos añadir la ejecución del preprocesador CSS dentro de los scripts de package.json. Si bien para obtener el resultado deseado en este proyecto, no necesitamos ejecutar PostCSS cada vez que integremos un cambio en los bloques, conocer cómo realizar estos pasos es imprescindible a la hora de añadir clases personalizadas.
Vemos esas posibilidades ampliadas en los vídeos de TailwindCSS en la Academia Online Zona Premium.
Renderizar el fichero CSS ¶
Vamos a editar el archivo package.jsonque se encuentra en el raíz de nuestro proyecto para añadir la siguiente linea:
'build': 'postcss css/tailwind.css -o public/css/styles.css'
Esta acción toma el archivo que hemos creado anteriormente: css/tailwind.css y crea un archivo de salida: public/css/styles.css. Este último archivo será el que incluyamos en el elemento <head> de nuestra web.
Para obtener este archivo, desde la consola ejecutaremos:
npm run build
Integrando bloques Tailwind CSS en nuestro proyecto ¶
A partir de aquí, los pasos a seguir son muy sencillos. Vamos a crear una carpeta que contendrá nuestro código HTML (en este caso /public) y dentro crearemos un archivo llamado index.html. Este archivo será el contenedor de código HTML donde insertaremos el bloque elegido dentro de todas las opciones que tiene Tailblocks.
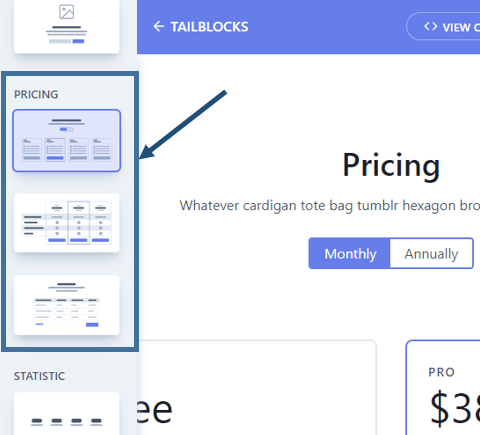
En este caso elegiremos un listado de precios a modo de tarjeta. Para ello podemos navegar entre las distintas opciones que tenemos en la barra lateral izquierda y escoger el elemento de bloque que más nos guste.

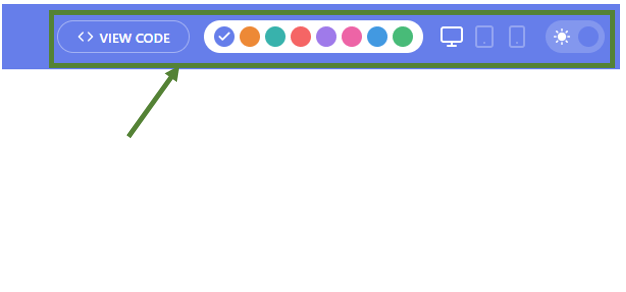
Ya solo nos queda elegir la gama de colores que tendrá nuestro bloque y acceder al código para poder copiarlo e integrarlo posteriormente en nuestra aplicación.
También tenemos la opción de previsualizar como se vería nuestro bloque en dispositivos con tamaños menores al de una pantalla de PC e incluso cambiar la configuración de colores a un modo oscuro. Podemos encontrar todas estas opciones de configuración en la esquina superior derecha de la web.

Una vez copiado el código que podemos encontrar dentro de la opción ‘<> VIEW CODE’, ya podemos directamente pegar el mismo dentro del cuerpo de nuestro archivo index.html creado anteriormente.
Este es el código para nuestro listado de precios, en este caso hemos elegido una gama de colores azul:
<section class='text-gray-700 body-font overflow-hidden'>
<div class='container px-5 py-24 mx-auto'>
<div class='flex flex-col text-center w-full mb-20'>
<h1 class='sm:text-4xl text-3xl font-medium title-font mb-2 text-gray-900'>Pricing</h1>
<p class='lg:w-2/3 mx-auto leading-relaxed text-base'>Whatever cardigan tote bag tumblr hexagon brooklyn asymmetrical.</p>
<div class='flex mx-auto border-2 border-indigo-500 rounded overflow-hidden mt-6'>
<button class='py-1 px-4 bg-indigo-500 text-white focus:outline-none'>Monthly</button>
<button class='py-1 px-4 focus:outline-none'>Annually</button>
</div>
</div>
<div class='flex flex-wrap -m-4'>
<div class='p-4 xl:w-1/4 md:w-1/2 w-full'>
<div class='h-full p-6 rounded-lg border-2 border-gray-300 flex flex-col relative overflow-hidden'>
<h2 class='text-sm tracking-widest title-font mb-1 font-medium'>START</h2>
<h1 class='text-5xl text-gray-900 pb-4 mb-4 border-b border-gray-200 leading-none'>Free</h1>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Vexillologist pitchfork
</p>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Tumeric plaid portland
</p>
<p class='flex items-center text-gray-600 mb-6'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Mixtape chillwave tumeric
</p>
<button class='flex items-center mt-auto text-white bg-gray-500 border-0 py-2 px-4 w-full focus:outline-none hover:bg-gray-600 rounded'>Button
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' class='w-4 h-4 ml-auto' viewBox='0 0 24 24'>
<path d='M5 12h14M12 5l7 7-7 7'></path>
</svg>
</button>
<p class='text-xs text-gray-500 mt-3'>Literally you probably haven't heard of them jean shorts.</p>
</div>
</div>
<div class='p-4 xl:w-1/4 md:w-1/2 w-full'>
<div class='h-full p-6 rounded-lg border-2 border-indigo-500 flex flex-col relative overflow-hidden'>
<span class='bg-indigo-500 text-white px-3 py-1 tracking-widest text-xs absolute right-0 top-0 rounded-bl'>POPULAR</span>
<h2 class='text-sm tracking-widest title-font mb-1 font-medium'>PRO</h2>
<h1 class='text-5xl text-gray-900 leading-none flex items-center pb-4 mb-4 border-b border-gray-200'>
<span>$38</span>
<span class='text-lg ml-1 font-normal text-gray-500'>/mo</span>
</h1>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Vexillologist pitchfork
</p>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Tumeric plaid portland
</p>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Hexagon neutra unicorn
</p>
<p class='flex items-center text-gray-600 mb-6'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Mixtape chillwave tumeric
</p>
<button class='flex items-center mt-auto text-white bg-indigo-500 border-0 py-2 px-4 w-full focus:outline-none hover:bg-indigo-600 rounded'>Button
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' class='w-4 h-4 ml-auto' viewBox='0 0 24 24'>
<path d='M5 12h14M12 5l7 7-7 7'></path>
</svg>
</button>
<p class='text-xs text-gray-500 mt-3'>Literally you probably haven't heard of them jean shorts.</p>
</div>
</div>
<div class='p-4 xl:w-1/4 md:w-1/2 w-full'>
<div class='h-full p-6 rounded-lg border-2 border-gray-300 flex flex-col relative overflow-hidden'>
<h2 class='text-sm tracking-widest title-font mb-1 font-medium'>BUSINESS</h2>
<h1 class='text-5xl text-gray-900 leading-none flex items-center pb-4 mb-4 border-b border-gray-200'>
<span>$56</span>
<span class='text-lg ml-1 font-normal text-gray-500'>/mo</span>
</h1>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Vexillologist pitchfork
</p>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Tumeric plaid portland
</p>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Hexagon neutra unicorn
</p>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Vexillologist pitchfork
</p>
<p class='flex items-center text-gray-600 mb-6'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Mixtape chillwave tumeric
</p>
<button class='flex items-center mt-auto text-white bg-gray-500 border-0 py-2 px-4 w-full focus:outline-none hover:bg-gray-600 rounded'>Button
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' class='w-4 h-4 ml-auto' viewBox='0 0 24 24'>
<path d='M5 12h14M12 5l7 7-7 7'></path>
</svg>
</button>
<p class='text-xs text-gray-500 mt-3'>Literally you probably haven't heard of them jean shorts.</p>
</div>
</div>
<div class='p-4 xl:w-1/4 md:w-1/2 w-full'>
<div class='h-full p-6 rounded-lg border-2 border-gray-300 flex flex-col relative overflow-hidden'>
<h2 class='text-sm tracking-widest title-font mb-1 font-medium'>SPECIAL</h2>
<h1 class='text-5xl text-gray-900 leading-none flex items-center pb-4 mb-4 border-b border-gray-200'>
<span>$72</span>
<span class='text-lg ml-1 font-normal text-gray-500'>/mo</span>
</h1>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Vexillologist pitchfork
</p>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Tumeric plaid portland
</p>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Hexagon neutra unicorn
</p>
<p class='flex items-center text-gray-600 mb-2'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Vexillologist pitchfork
</p>
<p class='flex items-center text-gray-600 mb-6'>
<span class='w-4 h-4 mr-2 inline-flex items-center justify-center bg-gray-500 text-white rounded-full flex-shrink-0'>
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2.5' class='w-3 h-3' viewBox='0 0 24 24'>
<path d='M20 6L9 17l-5-5'></path>
</svg>
</span>Mixtape chillwave tumeric
</p>
<button class='flex items-center mt-auto text-white bg-gray-500 border-0 py-2 px-4 w-full focus:outline-none hover:bg-gray-600 rounded'>Button
<svg fill='none' stroke='currentColor' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' class='w-4 h-4 ml-auto' viewBox='0 0 24 24'>
<path d='M5 12h14M12 5l7 7-7 7'></path>
</svg>
</button>
<p class='text-xs text-gray-500 mt-3'>Literally you probably haven't heard of them jean shorts.</p>
</div>
</div>
</div>
</div>
</section>
Si es la primera vez que ves código Tailwind CSS, es una buena práctica diferenciar los distintos bloques que has pegado y observar la nomeclatura incluida dentro de las etiquetas class=''. Es ahí donde se encuentra toda la magía de este framework. Puedes encontrar más información en la web oficial de Tailwind CSS.
Lo único que nos falta para que nuestra web entienda este código, es añadir en la cabecera <head></head> una referencia al archivo CSS creado anteriormente.
<head>
<link rel='stylesheet' href='css/styles.css'>
</head>
Aquí tienes el código completo.
Conclusión ¶
Aunque la instalación inicial pueda abrumar, es un proceso sumamente sencillo cuando algunos de los conceptos se han asimilado y se han realizado más de una vez los pasos.
Si eres de los desarrolladores a los que le gusta más ver este tipo de procedimientos en video, no pierdas la oportunidad de acceder a nuestra academia online para programadores.
Escrito por:
Daniel Primo
12 recursos para developers cada domingo en tu bandeja de entrada
Además de una skill práctica bien explicada, trucos para mejorar tu futuro profesional y una pizquita de humor útil para el resto de la semana. Gratis.